
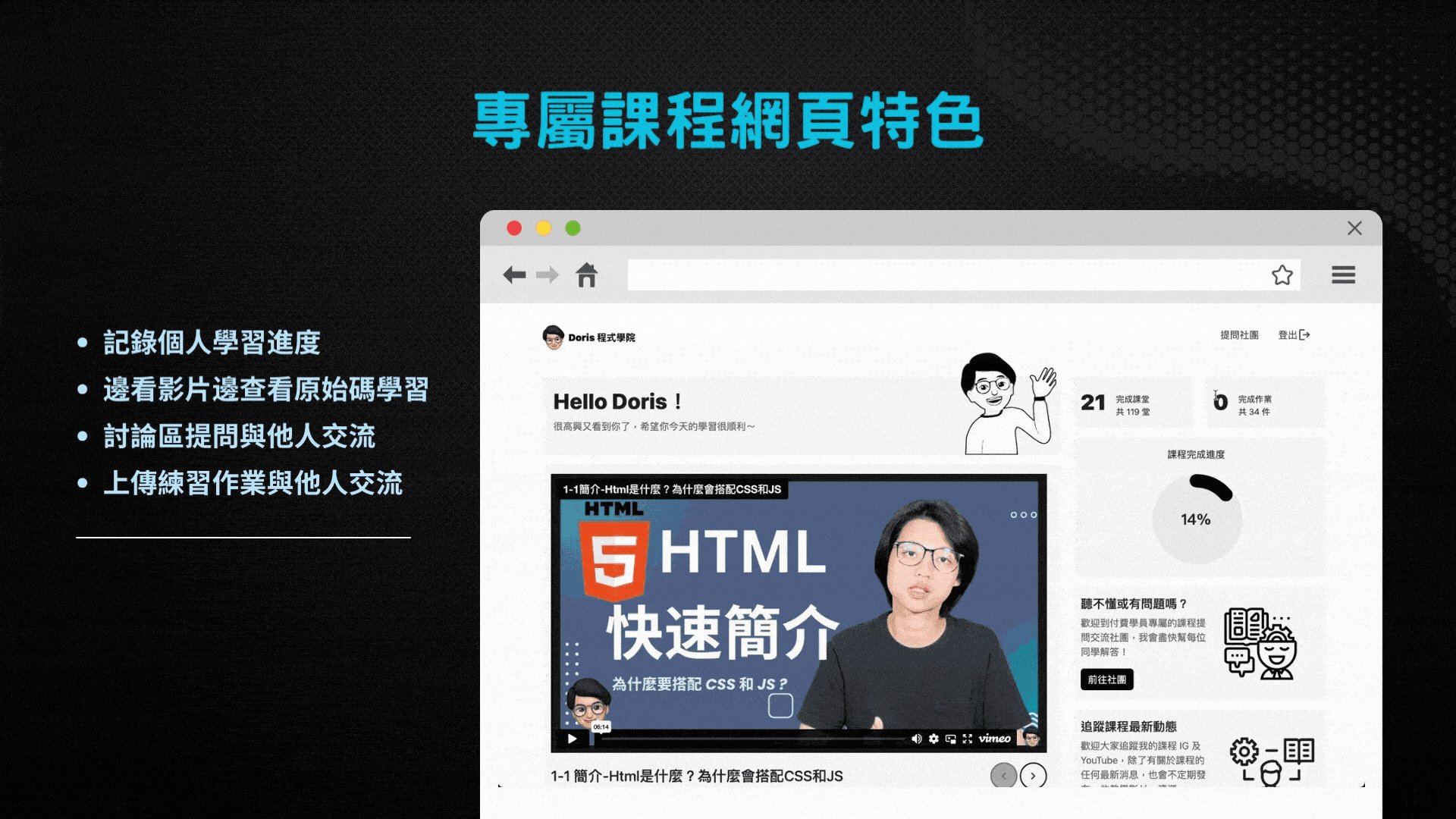
Doris 程式學院


































史上最完整的 HTML/CSS/JS 課程單元設計
album HTML 的 入門到精通
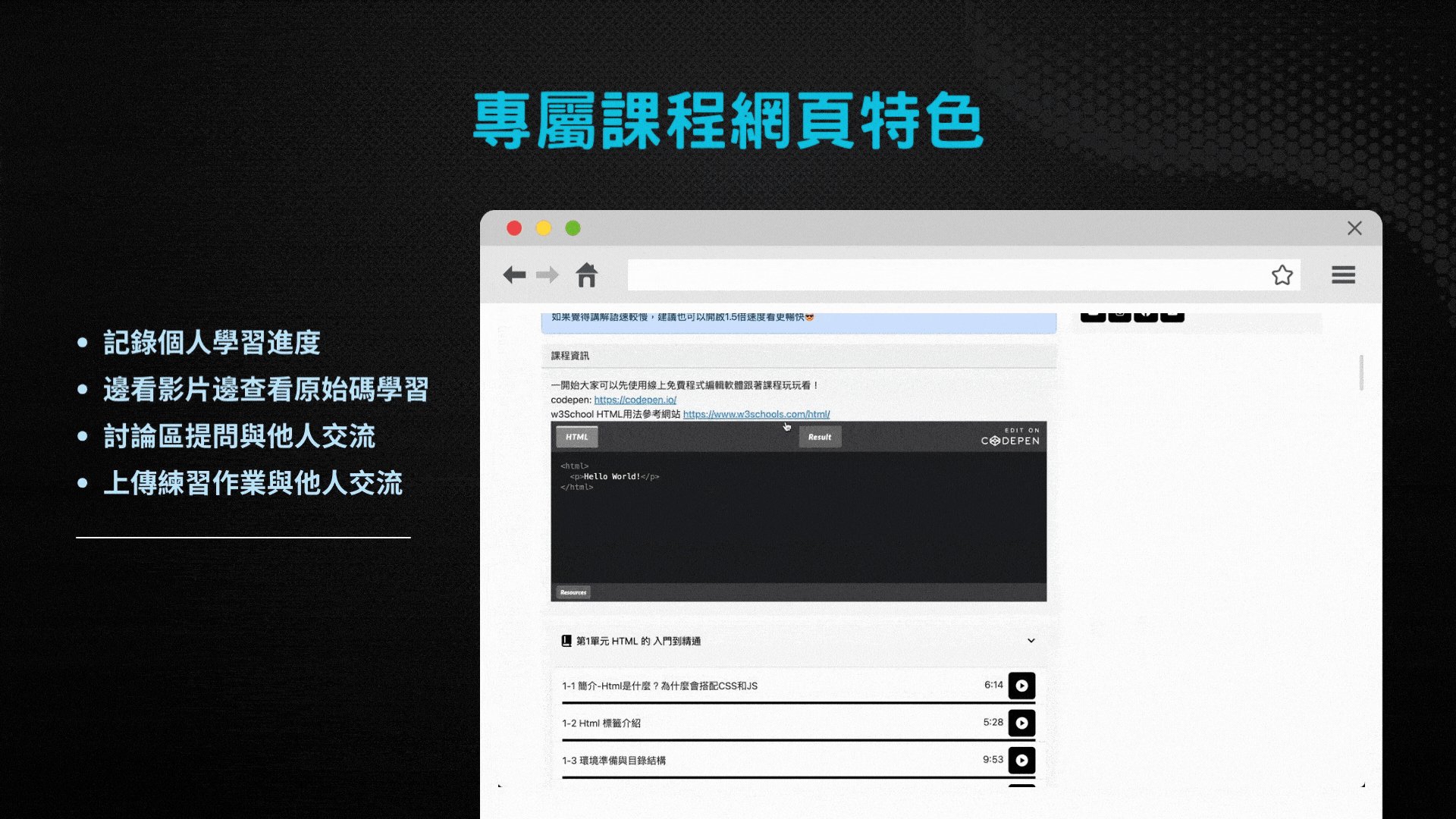
- 1-1 簡介-HTML是什麼?為什麼會搭配CSS和JS
- 1-2 HTML 標籤介紹
- 1-3 環境準備與目錄結構
- 1-4 常見的文字標籤
- 1-5 文字類型可以怎麼變化
- 1-6 區塊-一切都從區塊開始
- 1-7 連結-網頁的靈魂元素
- 1-8 圖片
- 1-9 按鈕-互動的開始
- 1-10 練習 1 簡易的產品介紹網頁
- 1-11 列表-整齊呈現資訊
- 1-12 練習 2 網頁選單 (無css/有css)
- 1-13 網頁的資訊設定
- 1-14 Emoji 和跳脫字元
- 1-15 表格-管理資料的重要幫手
- 1-16 練習 3 本月行事曆(無css/有css)
- 1-17 表單資料傳送觀念以及簡介前後端工作範圍
- 1-18 表單-如何建立第一個表單及各種表單類型
- 1-19 Iframe-嵌入有趣的Youtube影片
- 1-20 Media-播放音樂和影片其實很容易
- 1-21 練習 4 意見調查(無css/有css)
album CSS 從認識到活用
- 2-1 css 的多種用法-我要如何開始使用 css
- 2-2 css 基本規則
- 2-3 常見文字相關 css
- 2-4 如何讓連結更生動好看
- 2-5 圖片的樣式調整其實是一門學問
- 2-6 區塊與間距-網頁好看的關鍵
- 2-7 Box-sizing,常被呼略的重要觀念
- 2-8 背景的變化其實很多
- 2-9 練習 5:我的攝影作品集
- 2-10 CSS的優先權重-為什麼我的設定沒有用?
- 2-11 Display - 多種排版觀念
- 2-12 Justify - 排版的多種對齊快讓人發瘋
- 2-13 Posistion - 如何放置一個固定位置的漂浮按鈕
- 2-14 練習6:單頁排版練習
- 2-15 Z-index - 擺放層級設定,圖片為什麼被擋住了?
- 2-16 Opacity - 透明度設定
- 2-17 Over-flow - 超出範圍怎麼辦?
- 2-18 練習7:自由排版練習
- 2-19 Shadow - 流行的陰影美感
- 2-20 對齊的多種方式相關用法大整理
- 2-21 object-fit - 另一種好用的圖片呈現技巧
- 2-22 絕對和相對單位
album CSS 進階玩法
- 3-1 CSS中的動態計算長度
- 3-2 CSS動畫
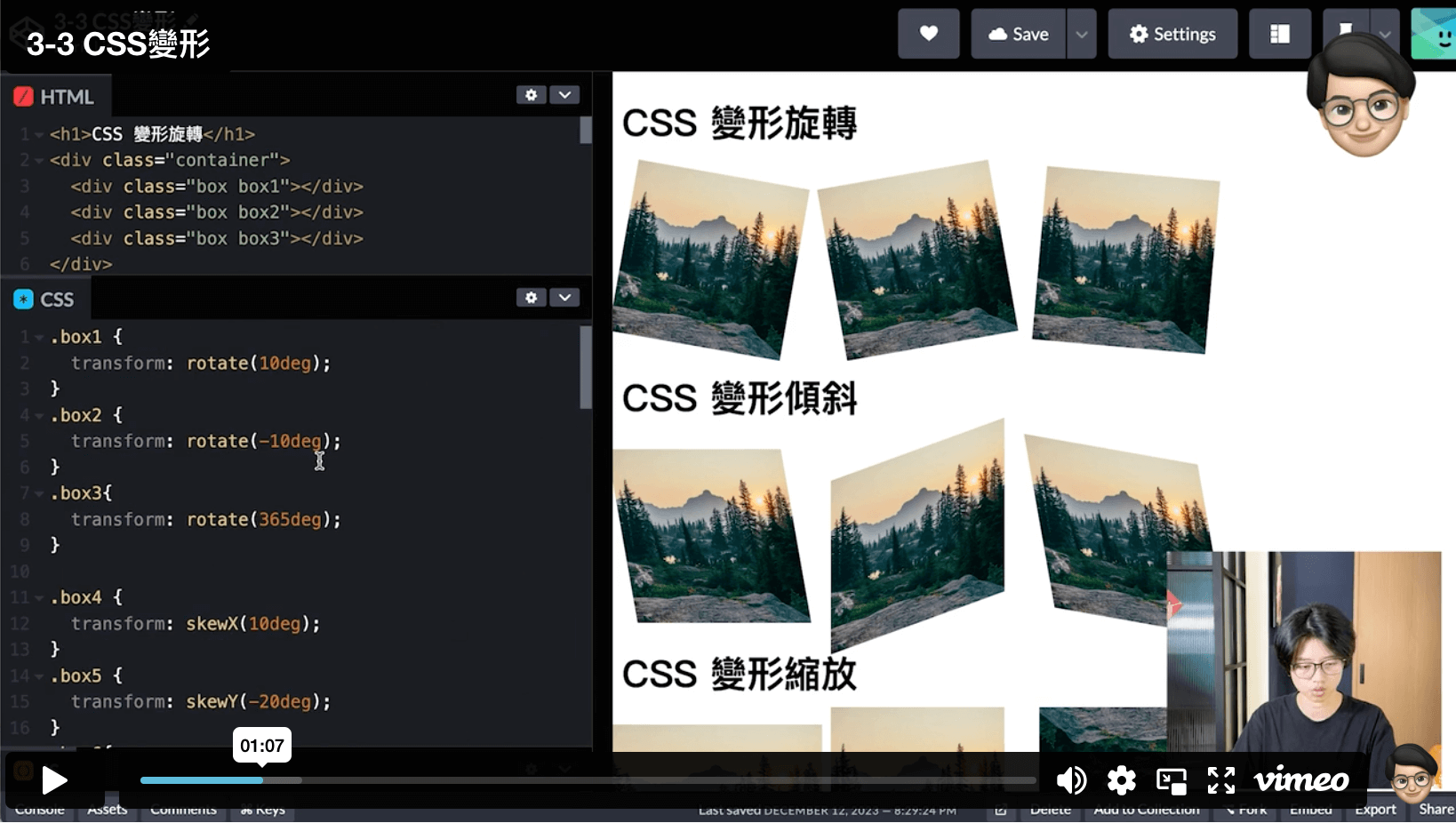
- 3-3 CSS變形
- 3-4 CSS遮罩
- 3-5 自動斷句產生刪節號...
- 3-6 ::after 使用技巧
- 3-7 練習 8:自動截圖產生頭像
album 常用的樣式技巧
- 4-1 tailwind 加速CSS開發的好工具
- 4-2 使用 google fonts 及客製化字型
- 4-3 使用漂亮的icon
- 4-4 整理css的技巧
album 加速開發的幫手 Bootstrap
- 5-1 什麼是 Bootstrap?如何快速使用?
- 5-2 Bootstrap 的網格排版架構
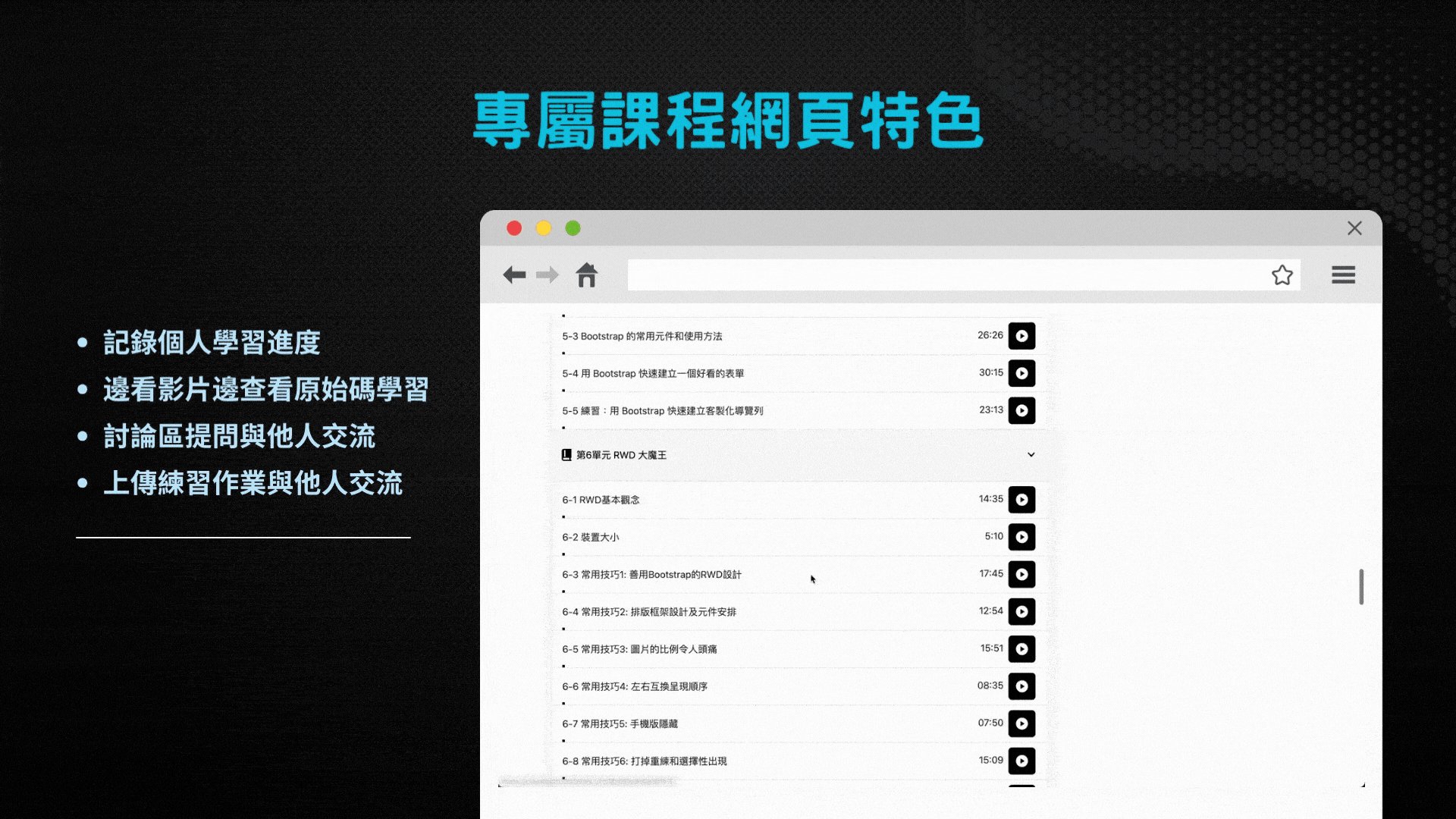
- 5-3 Bootstrap 的常用元件和使用方法
- 5-4 用 Bootstrap 快速建立一個好看的表單
- 5-5 練習:用 Bootstrap 快速建立客製化導覽列
album RWD 大魔王
- 6-1 RWD基本觀念
- 6-2 裝置大小
- 6-3 常用技巧 1: 善用 Bootstrap 的 RWD 設計
- 6-4 常用技巧 2: 排版框架設計及元件安排
- 6-5 常用技巧 3: 圖片的比例令人頭痛
- 6-6 常用技巧 4: 左右互換呈現順序
- 6-7 常用技巧 5: 手機版隱藏
- 6-8 常用技巧 6: 打掉重練和選擇性出現
- 6-9 設計師也很實用的 RWD 思維
- 6-10 練習 9:我的第一個 RWD 練習
album 實際切版流程
- 7-1 拆解網站 layout 及開發順序
- 7-2 從設計檔到程式碼
- 7-3 練習 10:我的第一個切版練習
album 常用Javascript
- 8-1 JavaScript 簡介與 JQuery 的區別
- 8-2 變數與資料型態
- 8-3 選取網頁元素
- 8-4 事件及方法行為
- 8-5 跳出視窗及警告
- 8-6 換頁與重新整理技巧
- 8-7 簡單運算
- 8-8 條件判斷
- 8-9 迴圈及陣列處理方法
- 8-10 計時等待
- 8-11 練習 11:寫一個碼錶
- 8-12 利用 Bootstrap 建立一個幻燈片
- 8-13 利用 Bootstrap 建立一個折疊資訊按鈕
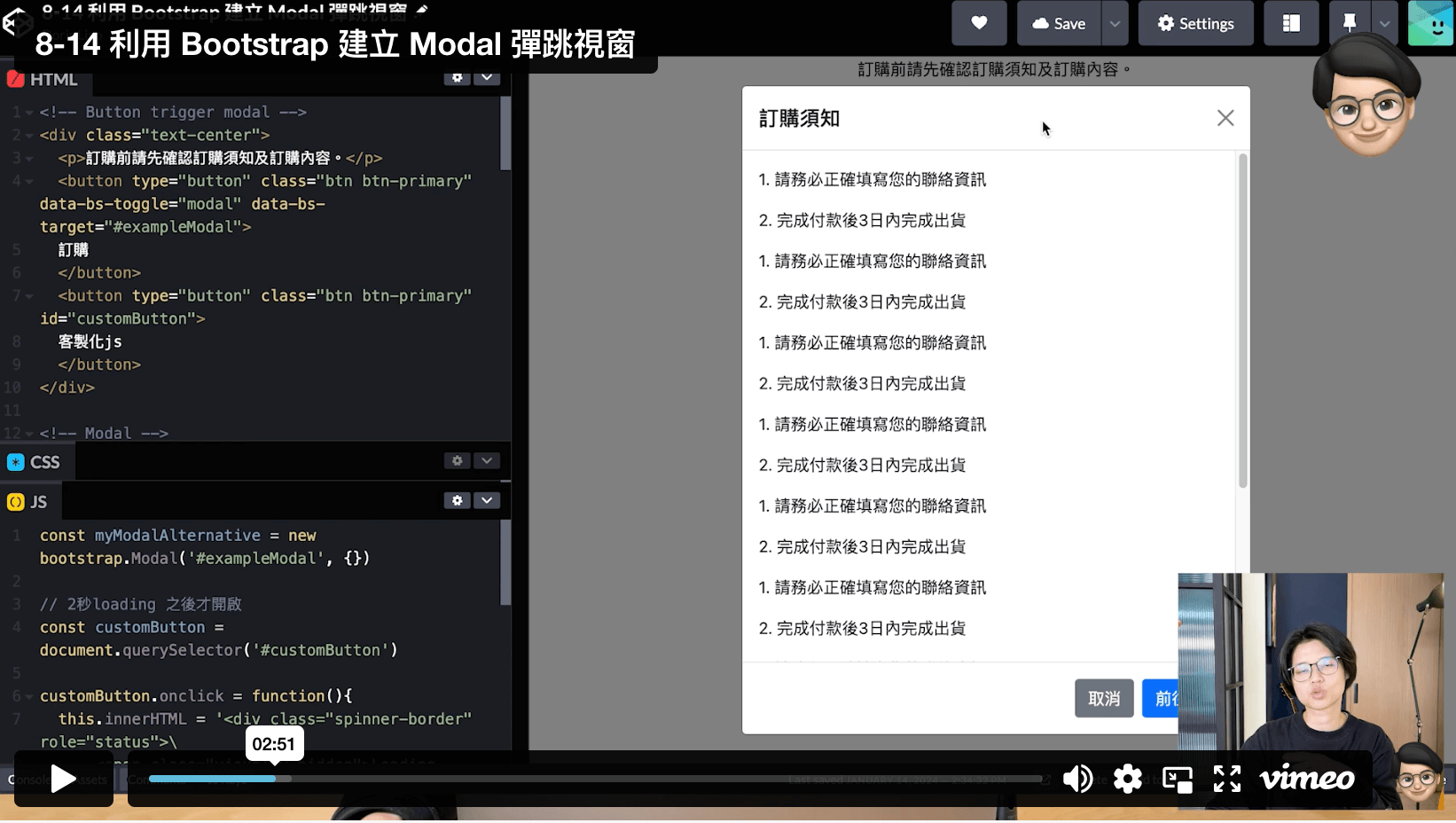
- 8-14 利用 Bootstrap 建立 Modal 彈跳視窗
- 8-15 透過api取得遠端資料
- 8-16 如何使用有趣的 library - chart.js 教學
- 8-17 練習 12:比特幣價格的 Dashboard
album 接案經驗手把手傳授
- 9-1 接案來源去哪找
- 9-2 報價如何開
- 9-3 如果需要兼當設計,如何從0開始設計framework
- 9-4 如何跟pm/後端工程師分工及溝通
- 9-5 接案踩雷經驗告訴你
album 網站做好了如何部署到雲端
- 10-1 網站伺服器部署介紹
- 10-2 幾種快速上架方式
- 10-3 如何使用自己的網域
album 本課最精華 22 個經典版型案例
- 11-1 20 種按鈕示範
- 11-2 一頁式 Landing page
- 11-3 美麗的搜集資料表單
- 11-4 Banner 幻燈片
- 11-5 固定背景效果
- 11-6 任意拖移功能
- 11-7 設計一套自己的顏色主題
- 11-8 用網頁做動畫
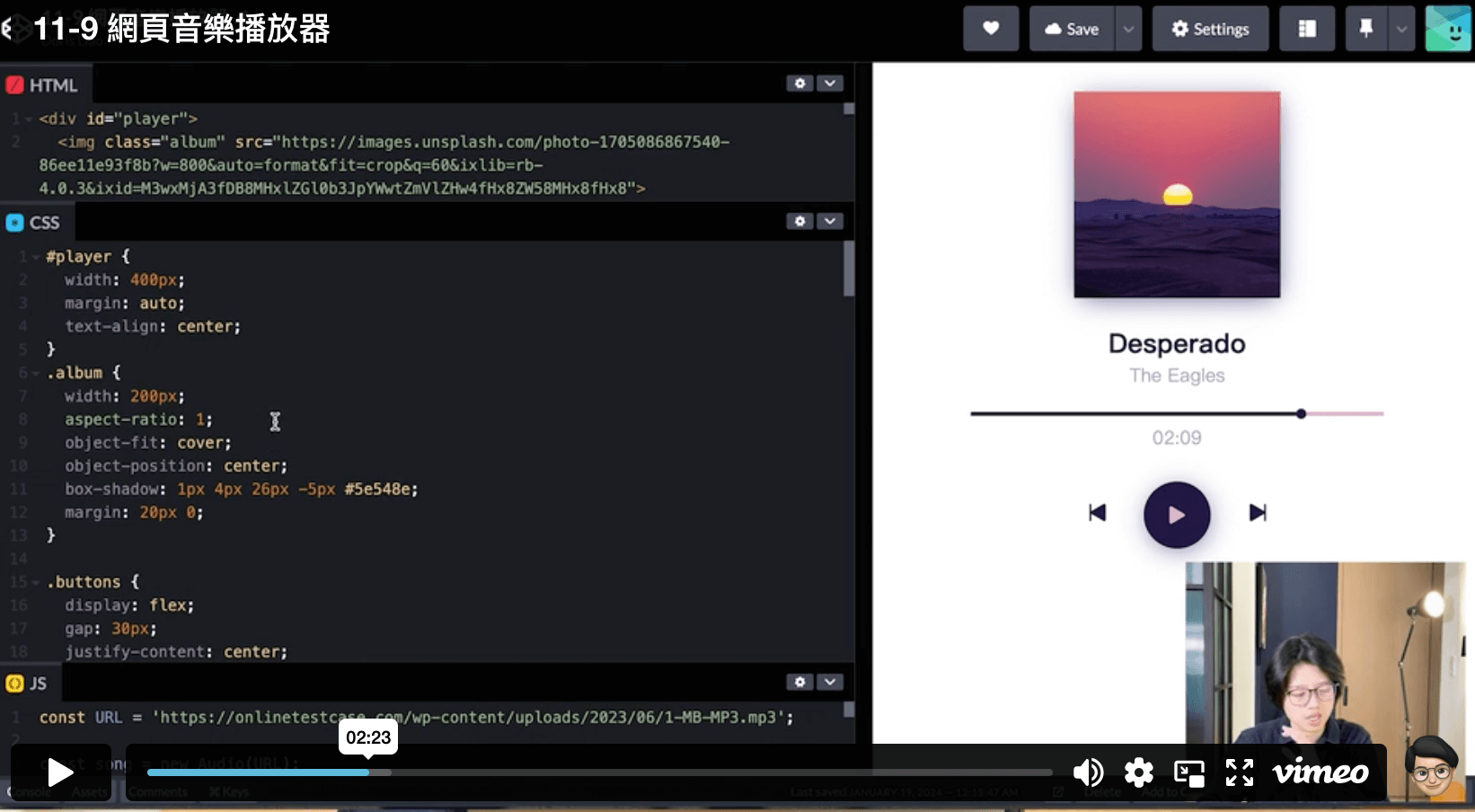
- 11-9 網頁音樂播放器
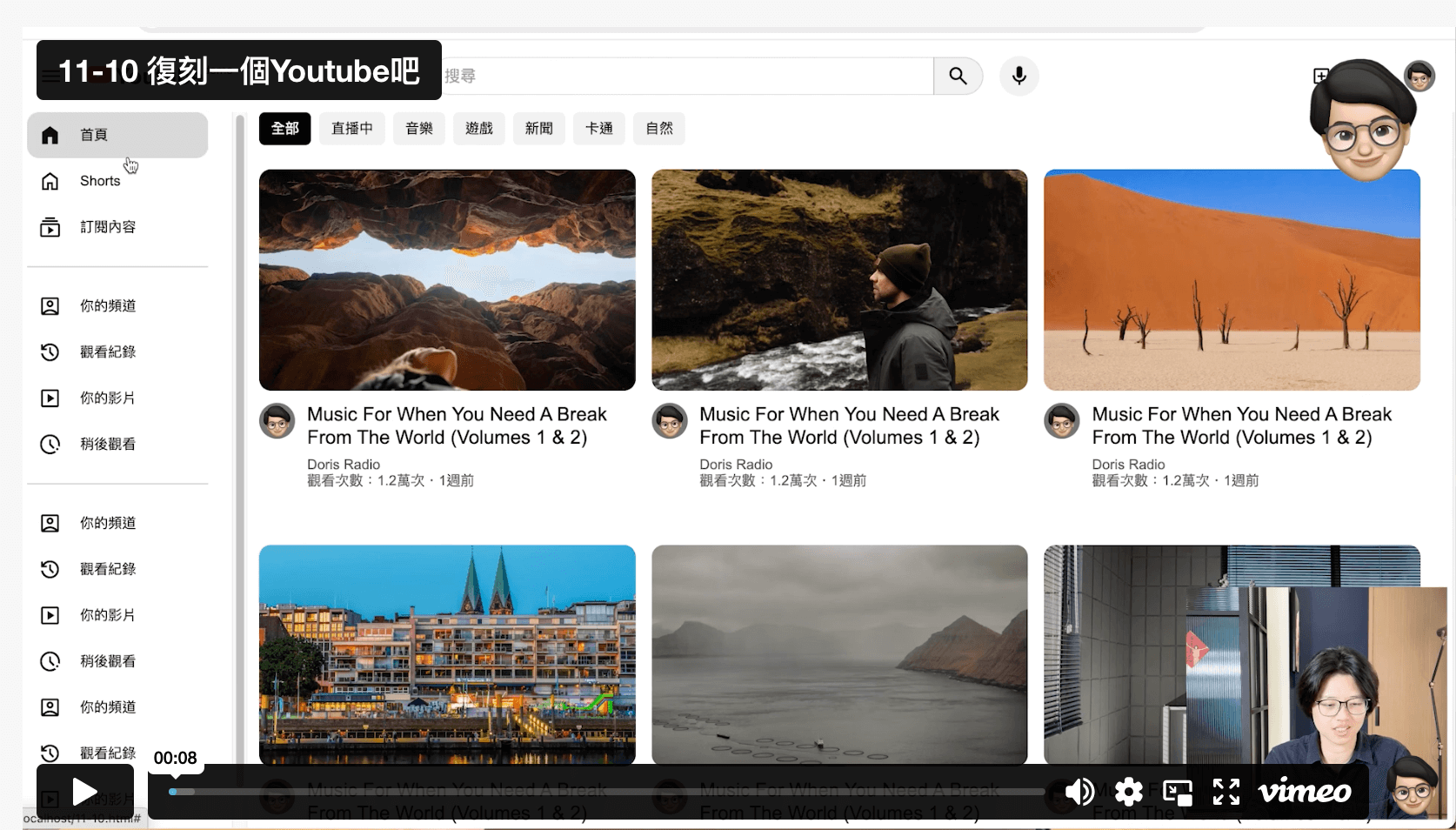
- 11-10 復刻一個 Youtube吧
- 11-11 多功能的後台管理表格
- 11-12 登入表單
- 11-13 google 登入怎麼做
- 11-14 我的攝影作品集
- 11-15 有趣的網頁畫版
- 11-16 網頁天氣App
- 11-17 視差特效
- 11-18 fullscreen 效果
- 11-19 簡易購物車
- 11-20 做一個網頁版 IG
- 11-21 有趣的濾鏡應用
- 11-22 大選民調系統


課程費用
市面上的職業養成課程,動輒數十萬元,在這堂課程,我希望用更平實的價格提供學員們更多更好的實戰內容及行業經驗內功。立即購買,讓我們一起開始前端工程師的道路吧!

網站開發完整課程 熱門
$8,800 $7,800 限時優惠
*包含本站所有課程,最划算一次學會網站開發中HTML架構、CSS切版、JavaScript互動功能、接案經驗及22個版型示範。 包含單元
1. HTML 的 入門到精通
2. CSS 從認識到活用
3. CSS 進階玩法
4. 常用的樣式技巧
5. 加速開發的幫手 Bootstrap
6. RWD 大魔王
7. 實際切版流程
8. 常用Javascript
9. 接案經驗手把手傳授
10. 網站做好了如何部署到雲端
11. 本課最精華 22 個經典版型案例
2. CSS 從認識到活用
3. CSS 進階玩法
4. 常用的樣式技巧
5. 加速開發的幫手 Bootstrap
6. RWD 大魔王
7. 實際切版流程
8. 常用Javascript
9. 接案經驗手把手傳授
10. 網站做好了如何部署到雲端
11. 本課最精華 22 個經典版型案例

切版技能(HTML,CSS,Bootstrap)
$5,200 $4,680
*包含切版相關課程快速從零開始,學會切版的所需技能。包含HTML、基礎CSS、進階CSS,版型開發工具 Bootstrap、RWD 響應式佈局到實際切版流程。 包含單元
1. HTML 的 入門到精通
2. CSS 從認識到活用
3. CSS 進階玩法
4. 常用的樣式技巧
5. 加速開發的幫手 Bootstrap
6. RWD 大魔王
7. 實際切版流程
2. CSS 從認識到活用
3. CSS 進階玩法
4. 常用的樣式技巧
5. 加速開發的幫手 Bootstrap
6. RWD 大魔王
7. 實際切版流程

互動功能開發課程 (JavaScript)

網站實例開發課程